Welcome to Visit!!
Let's get it
웹 개발자로의 새로운 여정을 시작해 보겠습니다.
여러분들의 방문을
진심으로 환영합니다
웹 개발자로서, 다양한 개발 지식을 다루는
블로그를 만들어보겠습니다. 😃
참고하는 웹사이트 목록 💻
필자가 자주 참고하는 웹사이트를 둘러보세요.
CSS 스타일링 🎨
웹 개발을 할 때 사용하는 CSS 사용방법을 확인해보세요.


목차 CSS는 HTML 태그를 꾸미거나 효과를 넣어 주는 등, 디자인 요소를 추가할 때 사용하는 전처리 과정을 의미한다. 프로젝트의 규모가 커지고 반응형 웹을 구현할 때 CSS는 가독성이 떨어지고 유지보수가 어렵다는 단점이 있다. 하지만 SCSS는 CSS와 달리 코드의 재활용성을 높이고, 가독성을 올려 주기 때문에 유용하다. 특히 변수를 활용하여 코드를 작성할 수 있도록 지원하기 때문에 코드의 가독성을 높여주고 반응형 웹 작성을 더 수월하게 만들 수 있다. 그럼 SCSS를 이용하여 반응형 웹을 개발하는 방법을 알아보자. SCSS를 이용한 반응형 웹 개발. SCSS에서 반응형 사이즈 사용법. 우선 SCSS에서 변수를 설정하고 @mixin을 사용하여 밑과 같이 작성한다. SCSS $pc2000: 2000px..



목차 바로 전 포스팅에서 텍스트에 그라데이션을 적용하는 법에 대해 알아보았다. 그렇다면 이번에는 border에 그라데이션을 적용하는 법에 대해서 포스팅해보겠다. 예제 파일 작성하기 1. Index.html 수정 index.html의 body 부분 안에 밑의 코드를 작성한다. HTML 2. Style.css 작성. 우선 HTML에 CSS를 다음과 같이 추가하여 박스들을 정 중앙에 위치시킨다. CSS html { display: flex; align-items: center; justify-content: center; height: 100vh; } 이후 .box1 부분에 다음과 같이 CSS를 작성한다. CSS .box1 { width: 200px; height: 200px; border: 5px solid..



목차 웹 개발을 하다보면, 디자인적인 측면에서 말줄임(...)을 사용해야 하는 경우가 많다. 왜냐하면 이렇게 말줄임표를 사용해야 디자인이 더 깔끔해 보이기 때문이다. 말줄임 CSS 문법은 다음과 같다. CSS overflow: hidden; : 박스에서 넘쳐난 텍스트 숨기기 white-space: nowrap; : 줄바꿈이 없어짐 text-overflow: ellipsis; : ... 말줄임 효과 -webkit-line-clamp : '글자'; : '글자'의 최대 라인수를 결정 -webkit-box-orient: vertical; : 영역 박스의 내의 정렬을 수직으로 만든다. word-break: break-all; : 어절이 유지되지 않고 끊어져서 줄바꿈 됨 1. 한줄만 나타내기 결과) Lorem, i..



목차 웹 개발을 하다보면 가끔식 사용하는 텍스트에 그라데이션 효과를 넣는 것이 헷갈릴 때가 있어서 지금 작성해보고자 한다. 우선 텍스트에 적용되는 그라디언트 속성을 다음과 같다. CSS # 이 속성은 그라데이션을 넣어주는 속성이다. background: linear-gradient(방향, #색상 코드, #색상 코드, #색상 코드,... , #색상 코드); # 이 속성은 요소의 배경이 어디까지 색을 채울지 정하는 속성이다. -webkit-background-clip: text; # 텍스트 문자의 채우기 색을 지정하는 속성으로, 이 속성이 지정되지 않는다면 color의 색상을 따라간다. -webkit-text-fill-color: transparent; 그럼, 이 내용을 바탕으로 텍스트에 그라데이션을 적용하..

Guest Book
블로그를 방문해주셔서 감사드립니다.
자유롭게 댓글 달아주세요 ~
Tag Page
원하시는 태그를 클릭해보세요.
Light Dev
Light Dev에서 공부한 내용을 정리합니다.
[WebSite] 🎨 유용한 무료 이미지 사이트 모음 본문
목차

제가 주로 사용하는 또는 인터넷에서 찾은 유용한 무료 이미지 사이트를 모아서 정리한 포스팅입니다.
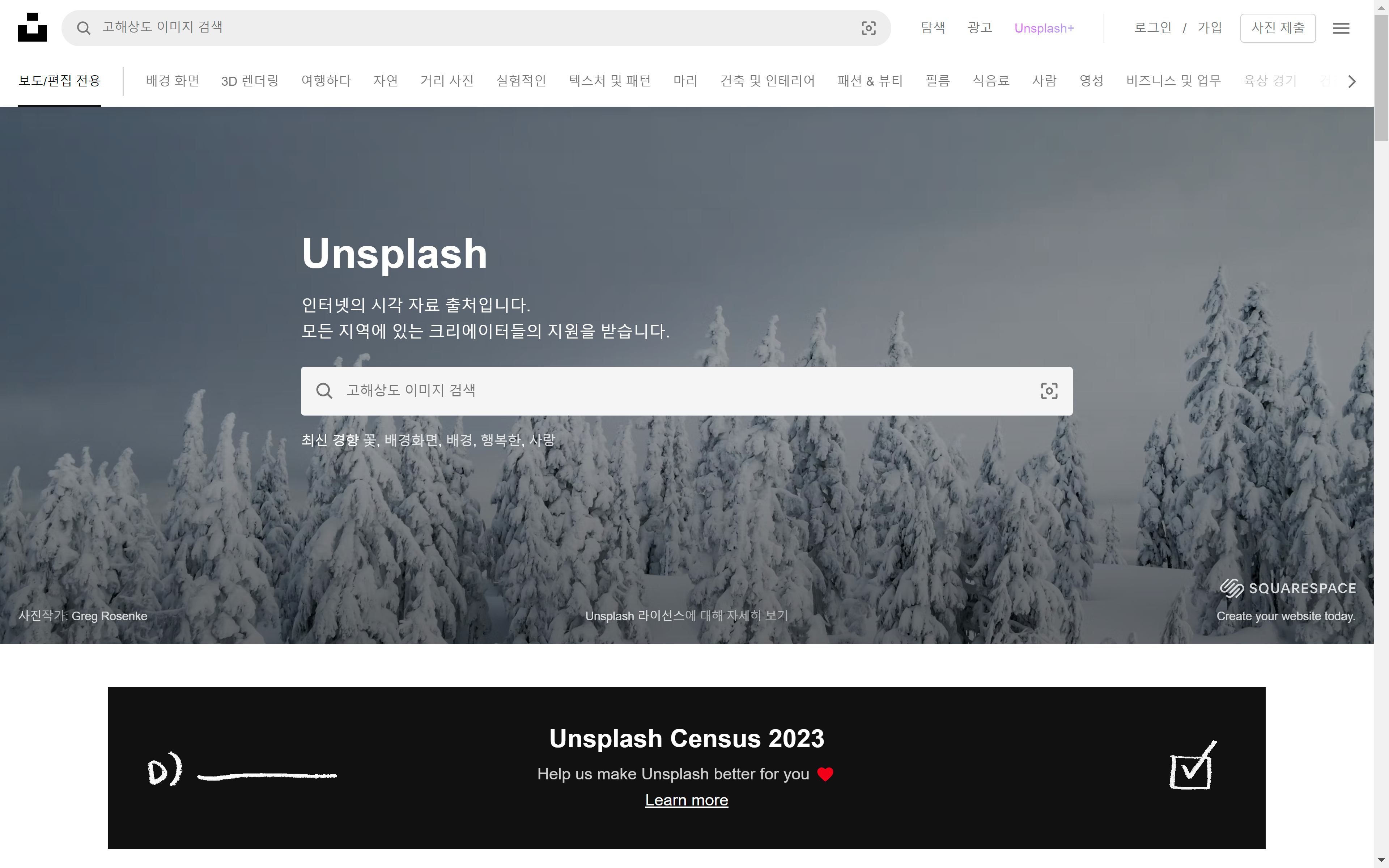
Unsplash
Unsplash는 200만개 이상의 완전 무료 고해상도 이미지를 제공하는 무료 이미지 사이트이다. 전 세계의 사진가들이 라이브러리에 사진을 제공하기 때문에 전통적인 스톡 사진보다 예술적인 인물 사진과 아름다운 풍경사진이 많은 편이다. 무엇보다 Unsplash의 모든 이미지는 상업적, 비상업적 목적으로 저작자 표시 없이 무료로 사용할 수 있다는 장점이 있다
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com


Pixabay
Pixabay는 2백만 개 이상의 무료 사진과 일러스트, 벡터 이미지를 보유한 가장 큰 무료 이미지 사이트 중 하나이다. Pixabay의 모든 이미지는 완전 무료이며 저작자 표시가 필요하지 않습니다. 실제로 한국 무료 이미지 사이트 중에서는 잘 알려진 편이며, 많은 디자이너나 편집자들이 사용하고 있는 편이다.
2.7 million+ Stunning Free Images to Use Anywhere - Pixabay - Pixabay
Free media you can use anywhere Pixabay is a vibrant community of creatives, sharing royalty free images, videos and music. All content is released under the Pixabay License, which makes them safe to use without asking for permission or giving credit to th
pixabay.com

MorgueFile
40만 개 이상의 이미지를 보유한 MorgueFile은 소소한 일상 사진이나 사물의 사진을 제공하는 무료 이미지 사이트입니다. 모그파일의 사진들은 Unsplash나 밑에 나오는 Gratisography처럼 전문적으로 제작된 사진은 별로 없고 선별도 하지 않은 사이트이다.
여러 인물사진들과 일상의 물건 사진들을 찾을 수 있다. 물론 배너 이미지와 같이 큰 이미지를 찾을 수 있는 사이트는 아니지만, 일상 생활에서의 소소한 물건이나, 인물 사진이 필요하다면 사용할 만한 이미지들이 많은 사이트이다.
Morguefile.com free photographs for commercial use.
morguefile.com

Gratisography
Gratisography는 독특한 사진과 개성 넘치는 이미지를 제공하는 무료 이미지 웹사이트이다. 다른 경쟁 사이트에 비해 매우 독창적인 사진들이 많은 편이다. Gratisography에 등록하면 새로운 스톡 사진을 알리는 뉴스레터를 받을 수 있다.
Trends Section은 현재 인기있는 최신 사진들의 정보를 제공하며, 고해상도 이미지와 독특한 비주얼 콘텐츠가 필요하실 때 이 사이트에 방문하면 원하는 이미지를 얻을 수 있을 것이다.
Gratisography - Free High-Resolution Photos
Hundreds of free high-resolution pictures you can use on your personal and commercial projects, free of copyright restrictions. New photos added every week!
gratisography.com


Little Visuals
Little Visuals는 340만의 상당한 유저들이 사용하고 있는 사이트로 상당히 좋은 화질의 이미지를 제공한다. 상업적으로도 사용이 가능하고, 사이트의 구조가 매우 간단한 편이다. 다만 검색기능을
홈페이지 메인페이지에서 확인할 수 있듯이, 이 사이트는 Nic이라는 사람이 만들었는데, 26살이라는 젊은 나이로 사망했다. 이에 가족들이 모든 사람들이 무료로 사용할 수 있도록 이 사이트를 유지하고 있다고 한다.
Little Visuals
Free, high resolution images. Little Visuals began life as a passion project of Nic Jackson. Tragically, Nic died suddenly in November 2013. Whilst Nic didn’t get the chance to maintain and grow Little Visuals himself, this website remains accessible to
littlevisuals.co

PicJumbo
PicJumbo는 일상에 관련한 사진이 필요할 때 유용하게 이용할 수 있으며 카테고리로 분류가 잘 되어 있어 편리하다. 이미지는 다운로드 형태가 아닌 이메일을 통해 받아볼 수 있으며 상업적 이용은 가능하지만 저작자 표시는 필요하다.
picjumbo: Free Stock Photos
Free stock photos and images for your projects and websites.️ Beautiful 100% free high-resolution stock images with no watermark.
picjumbo.com

FoodiesFeed
FoodiesFeed는 음식 관련 사진을 전문으로 다루는 무료 이미지 사이트이다. 모든 사진은 무료로 다운 받을 수 있으며 CCO라이선스가 적용되어 자유롭게 사용이 가능하다. FoodiesFeed는 요리 테마 사진을 주로 취급한다. 맛있는 요리 사진이나 채소와 과일 등 요리에 관련된 이미지를 검색하여 사용이 가능하다.
단순히 요리 블로그에 사용할 이미지만 있는 것이 아니라 각종 웹사이트에 사용할 수 있는 사진이 많으며, 요리와 관련 없는 다양한 사진들이 많이 편이기 때문에 검색하여 사용하면 될 듯 싶다.
Food Pictures • Foodiesfeed • Free Food Photos
Download 2000+ food pictures ⋆ The best free food photos for commercial use ⋆ CC0 license
www.foodiesfeed.com

Designerspics
Designerspics는 디자인하기 적당한 사진들 중 저작권이 없는 무료사진들을 모아놓은 사이트이다. 다양한 색감의 이미지들이 많은 편이다. 매달 새로운 사진이 추가되고 있는데 주로 Jeshu John이라는 작가가 찍는 사진들이다. 사이트에서는 저작권을 표시하주면 감사하지만 굳이 표시하지 않아도 상관없다고 한다. 색감과 느낌이 좋은 해외 무료이미지 사이트로 한번 사용해보면 좋을 듯 싶다.
DesignersPics - Free Photographs for your commercial and personal works
Free photographs for your personal and commercial use. This includes Websites, Presentations, Brochures/Packaging/labels, HTML/PSD Templates, T-Shirts, Billboards/banners, Decoration in stores/offices/public areas...etc
www.designerspics.com

Magdeleine
Magdeleine은 자연과 도시, 사람, 동물, 음식 등 다양한 카테고리를 다루고 있는 스톡 이미지 사이트로 사진 종류에 따른 분류 외에도 빨간색과 검은색, 파란색 등 색상에 따른 분류를 통해 색상 컨셉에 맞는 이미지 검색 기능도 제공하고 있다.
Free high-quality stock photos for your inspiration - Magdeleine
Magdeleine.co is a blog that features the best free high-quality stock photographies for your inspiration. Ready to browse them?
magdeleine.co

Pexels
Pexels은 Pixabay와 마찬가지로 저작권 없는 인기많은 이미지 검색 사이트 중 하나이다. 홈페이지 디자인 구상을 할 때에도 배경화면부터 배너 등 다양한 용도로 활용되고 있는 사이트이다. 많은 무료 이미지와 동영상 자료를 검색할 수 있고, 추천 검색어를 통해 사람들이 자주 찾는 이미지들도 확인해볼 수 있어서 매우 유용하다.
무료이미지, 저작권 없는 이미지, 무료 이미지 사이트 | Pexels
www.pexels.com
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.
사이트를 방문해 주셔서 감사합니다
만일 도움이 되셨으면 공감과 구독 버튼 클릭 부탁드립니다.
추가적인 질문사항이나 이해가 안되는 점이 있으면 댓글로 적어주세요.
© Copyright 2023 Light







 GitHub
GitHub
 Light Dev
Light Dev
 Email
Email









