Welcome to Visit!!
Let's get it
웹 개발자로의 새로운 여정을 시작해 보겠습니다.
여러분들의 방문을
진심으로 환영합니다
웹 개발자로서, 다양한 개발 지식을 다루는
블로그를 만들어보겠습니다. 😃
참고하는 웹사이트 목록 💻
필자가 자주 참고하는 웹사이트를 둘러보세요.
CSS 스타일링 🎨
웹 개발을 할 때 사용하는 CSS 사용방법을 확인해보세요.


목차 CSS는 HTML 태그를 꾸미거나 효과를 넣어 주는 등, 디자인 요소를 추가할 때 사용하는 전처리 과정을 의미한다. 프로젝트의 규모가 커지고 반응형 웹을 구현할 때 CSS는 가독성이 떨어지고 유지보수가 어렵다는 단점이 있다. 하지만 SCSS는 CSS와 달리 코드의 재활용성을 높이고, 가독성을 올려 주기 때문에 유용하다. 특히 변수를 활용하여 코드를 작성할 수 있도록 지원하기 때문에 코드의 가독성을 높여주고 반응형 웹 작성을 더 수월하게 만들 수 있다. 그럼 SCSS를 이용하여 반응형 웹을 개발하는 방법을 알아보자. SCSS를 이용한 반응형 웹 개발. SCSS에서 반응형 사이즈 사용법. 우선 SCSS에서 변수를 설정하고 @mixin을 사용하여 밑과 같이 작성한다. SCSS $pc2000: 2000px..



목차 바로 전 포스팅에서 텍스트에 그라데이션을 적용하는 법에 대해 알아보았다. 그렇다면 이번에는 border에 그라데이션을 적용하는 법에 대해서 포스팅해보겠다. 예제 파일 작성하기 1. Index.html 수정 index.html의 body 부분 안에 밑의 코드를 작성한다. HTML 2. Style.css 작성. 우선 HTML에 CSS를 다음과 같이 추가하여 박스들을 정 중앙에 위치시킨다. CSS html { display: flex; align-items: center; justify-content: center; height: 100vh; } 이후 .box1 부분에 다음과 같이 CSS를 작성한다. CSS .box1 { width: 200px; height: 200px; border: 5px solid..



목차 웹 개발을 하다보면, 디자인적인 측면에서 말줄임(...)을 사용해야 하는 경우가 많다. 왜냐하면 이렇게 말줄임표를 사용해야 디자인이 더 깔끔해 보이기 때문이다. 말줄임 CSS 문법은 다음과 같다. CSS overflow: hidden; : 박스에서 넘쳐난 텍스트 숨기기 white-space: nowrap; : 줄바꿈이 없어짐 text-overflow: ellipsis; : ... 말줄임 효과 -webkit-line-clamp : '글자'; : '글자'의 최대 라인수를 결정 -webkit-box-orient: vertical; : 영역 박스의 내의 정렬을 수직으로 만든다. word-break: break-all; : 어절이 유지되지 않고 끊어져서 줄바꿈 됨 1. 한줄만 나타내기 결과) Lorem, i..



목차 웹 개발을 하다보면 가끔식 사용하는 텍스트에 그라데이션 효과를 넣는 것이 헷갈릴 때가 있어서 지금 작성해보고자 한다. 우선 텍스트에 적용되는 그라디언트 속성을 다음과 같다. CSS # 이 속성은 그라데이션을 넣어주는 속성이다. background: linear-gradient(방향, #색상 코드, #색상 코드, #색상 코드,... , #색상 코드); # 이 속성은 요소의 배경이 어디까지 색을 채울지 정하는 속성이다. -webkit-background-clip: text; # 텍스트 문자의 채우기 색을 지정하는 속성으로, 이 속성이 지정되지 않는다면 color의 색상을 따라간다. -webkit-text-fill-color: transparent; 그럼, 이 내용을 바탕으로 텍스트에 그라데이션을 적용하..

Guest Book
블로그를 방문해주셔서 감사드립니다.
자유롭게 댓글 달아주세요 ~
Tag Page
원하시는 태그를 클릭해보세요.
Light Dev
Light Dev에서 공부한 내용을 정리합니다.
[WebSite] 🌈 Gradient 사이트 모음. 본문
목차

프론트엔드 웹개발을 하다 보면 Gradient를 이용하여 작업을 해야할 때가 많다. 문제는 Gradient 디자인을 할 때 단색으로 많은 톤을 잡지만 두 가지 이상을 사용할 때 조합이 어색하다면 전체적인 느낌이 살지 않을 수 있다. 하지만 조합이 잘된 그라데이션(Gradation), 그라디언트(Gradient)을 사용한다면 포인트를 강조하고 백그라운드를 멋지게 표현할 수 있습니다. 제가 주로 이용하는 Gradient 사이트는 다음과 같습니다.
CSS Gradient
CSS Gradient를 사용할 때, 많이 사용하는 사이트로 사이트로 매우 유용하다.
CSS Gradient — Generator, Maker, and Background
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
cssgradient.io

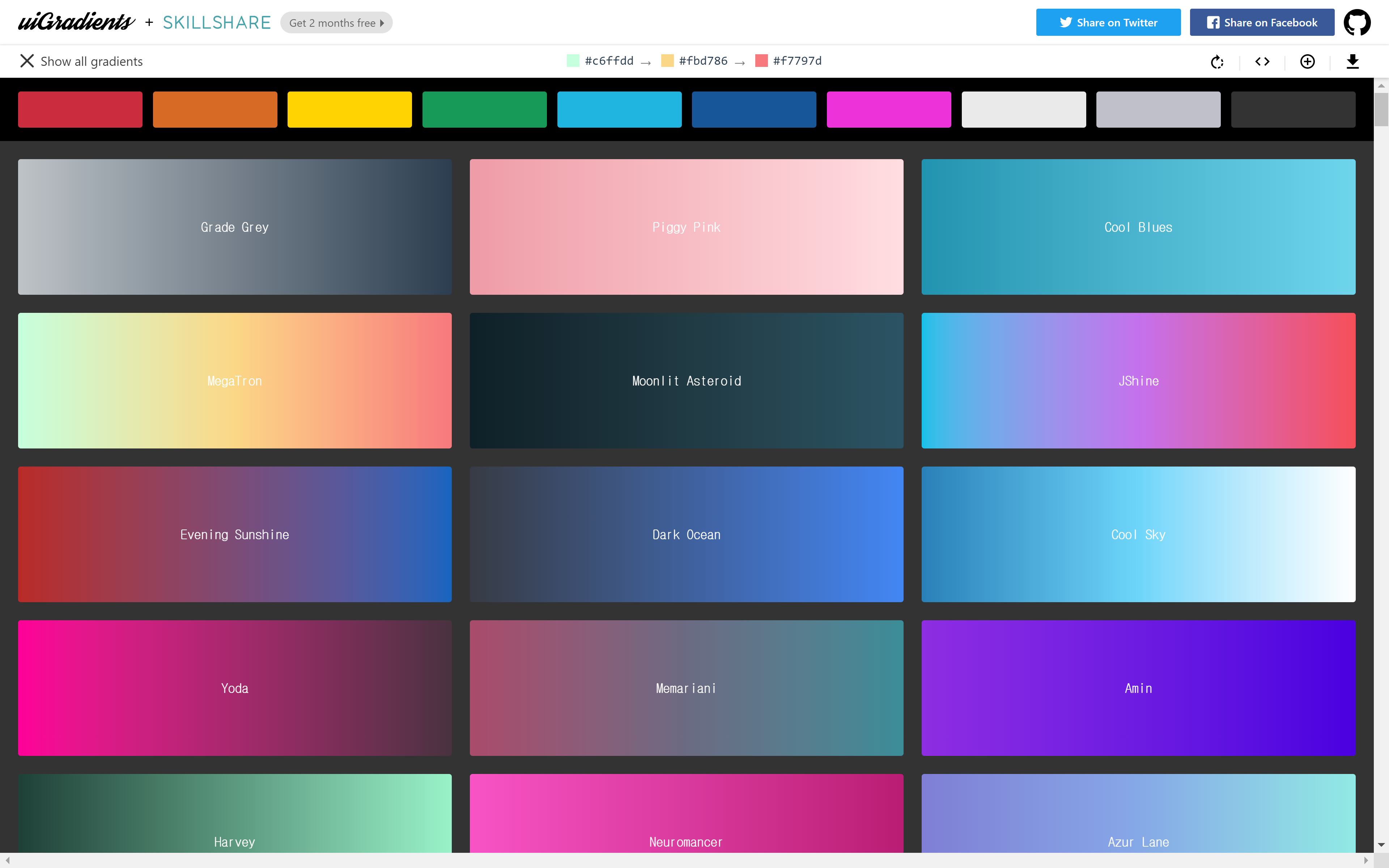
Uigradients
여러 Gradient 조합을 추천해주는 사이트이며, CSS Gradient 코드를 바로 복사하는 것이 가능하다.
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com


Grabient
다채로운 Gradient 조합을 추천해주는 사이트이다.
Grab yourself a gradient
Beautiful and simple UI for generating web gradients.
www.grabient.com

Webgradients
Gradient 조합을 원 모양으로 추천해주는 사이트이다.
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com


Color Space
지정한 색과 어울리는 색상으로 Gradient를 만들어서 추천해준다.
ColorSpace - Color Palettes Generator and Color Gradient Tool
Just Enter a Color! And Generate nice Color Palettes
mycolor.space

Gradientsguru
198개의 그라디언트를 추천해주는 사이트이다.
198 beautiful gradients and blend image effects FREE by trionndesign.com
Welcome to GradientsGuru.com for 198 beautiful gradients and 15 Blend mode images effects, This cool & strong collection is created by Trionn Design's designers and it's totally Free.
www.gradientsguru.com

이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.
사이트를 방문해 주셔서 감사합니다
만일 도움이 되셨으면 공감과 구독 버튼 클릭 부탁드립니다.
추가적인 질문사항이나 이해가 안되는 점이 있으면 댓글로 적어주세요.
© Copyright 2023 Light






 GitHub
GitHub
 Light Dev
Light Dev
 Email
Email









