Welcome to Visit!!
Let's get it
웹 개발자로의 새로운 여정을 시작해 보겠습니다.
여러분들의 방문을
진심으로 환영합니다
웹 개발자로서, 다양한 개발 지식을 다루는
블로그를 만들어보겠습니다. 😃
참고하는 웹사이트 목록 💻
필자가 자주 참고하는 웹사이트를 둘러보세요.
CSS 스타일링 🎨
웹 개발을 할 때 사용하는 CSS 사용방법을 확인해보세요.


목차 CSS는 HTML 태그를 꾸미거나 효과를 넣어 주는 등, 디자인 요소를 추가할 때 사용하는 전처리 과정을 의미한다. 프로젝트의 규모가 커지고 반응형 웹을 구현할 때 CSS는 가독성이 떨어지고 유지보수가 어렵다는 단점이 있다. 하지만 SCSS는 CSS와 달리 코드의 재활용성을 높이고, 가독성을 올려 주기 때문에 유용하다. 특히 변수를 활용하여 코드를 작성할 수 있도록 지원하기 때문에 코드의 가독성을 높여주고 반응형 웹 작성을 더 수월하게 만들 수 있다. 그럼 SCSS를 이용하여 반응형 웹을 개발하는 방법을 알아보자. SCSS를 이용한 반응형 웹 개발. SCSS에서 반응형 사이즈 사용법. 우선 SCSS에서 변수를 설정하고 @mixin을 사용하여 밑과 같이 작성한다. SCSS $pc2000: 2000px..



목차 바로 전 포스팅에서 텍스트에 그라데이션을 적용하는 법에 대해 알아보았다. 그렇다면 이번에는 border에 그라데이션을 적용하는 법에 대해서 포스팅해보겠다. 예제 파일 작성하기 1. Index.html 수정 index.html의 body 부분 안에 밑의 코드를 작성한다. HTML 2. Style.css 작성. 우선 HTML에 CSS를 다음과 같이 추가하여 박스들을 정 중앙에 위치시킨다. CSS html { display: flex; align-items: center; justify-content: center; height: 100vh; } 이후 .box1 부분에 다음과 같이 CSS를 작성한다. CSS .box1 { width: 200px; height: 200px; border: 5px solid..



목차 웹 개발을 하다보면, 디자인적인 측면에서 말줄임(...)을 사용해야 하는 경우가 많다. 왜냐하면 이렇게 말줄임표를 사용해야 디자인이 더 깔끔해 보이기 때문이다. 말줄임 CSS 문법은 다음과 같다. CSS overflow: hidden; : 박스에서 넘쳐난 텍스트 숨기기 white-space: nowrap; : 줄바꿈이 없어짐 text-overflow: ellipsis; : ... 말줄임 효과 -webkit-line-clamp : '글자'; : '글자'의 최대 라인수를 결정 -webkit-box-orient: vertical; : 영역 박스의 내의 정렬을 수직으로 만든다. word-break: break-all; : 어절이 유지되지 않고 끊어져서 줄바꿈 됨 1. 한줄만 나타내기 결과) Lorem, i..



목차 웹 개발을 하다보면 가끔식 사용하는 텍스트에 그라데이션 효과를 넣는 것이 헷갈릴 때가 있어서 지금 작성해보고자 한다. 우선 텍스트에 적용되는 그라디언트 속성을 다음과 같다. CSS # 이 속성은 그라데이션을 넣어주는 속성이다. background: linear-gradient(방향, #색상 코드, #색상 코드, #색상 코드,... , #색상 코드); # 이 속성은 요소의 배경이 어디까지 색을 채울지 정하는 속성이다. -webkit-background-clip: text; # 텍스트 문자의 채우기 색을 지정하는 속성으로, 이 속성이 지정되지 않는다면 color의 색상을 따라간다. -webkit-text-fill-color: transparent; 그럼, 이 내용을 바탕으로 텍스트에 그라데이션을 적용하..

Guest Book
블로그를 방문해주셔서 감사드립니다.
자유롭게 댓글 달아주세요 ~
Tag Page
원하시는 태그를 클릭해보세요.
Light Dev
Light Dev에서 공부한 내용을 정리합니다.
[JavaScript] 🌐 insertAdjacentHTML와 innerHTML 차이점 정리 본문
목차

insertAdjacentHTML와 innerHTML 차이점
insertAdjacentHTML와 innerHTML은 둘 다 JS를 사용해서 HTML 코드를 DOM에 넣어 조작하는 메서드다. 그럼 이 두가지 함수를 어떻게 사용하는지에 대해서 포스팅해보겠다.
innerHTML 사용법
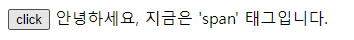
innerHTML 속성은 JavaScript를 통해서 html의 content를 가져와서 그 값을 화면상에 보여주거나 직접 변경하여 보여주는 것을 뜻한다. <span>로 둘러쌓인 텍스트를 <button>클릭 시 <p>태그로 바꾸는 JS를 작성해보자.
<button>click</button>
<span id="el">안녕하세요, 지금은 'span' 태그입니다.</span>
라이브 서버로 확인해보면 클릭 버튼 옆에 텍스트가 나란히 나오는 것을 확인할 수 있다.
const btn = document.querySelector("button");
const el = document.querySelector("#el");
btn.addEventListener('click', e => {
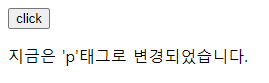
el.innerHTML = "<p>지금은 'p'태그로 변경되었습니다.</p>"
})
클릭하는 순간 <span>태그에서 <p>태그로 덮어씌워진다. 이것은 innerHTML의 특징 중 하나로, 기존 노드는 삭제되면서 새로 값이 되어 나타난다.
insertAdjacentHTML 사용법
insertAdjacentHTML도 innerHTML과 비슷하지만 innerHTML을 사용하게 되면 기존에 있던 것은 덮어쓰기가 되어버려서 기존의 값이 보이지 않게 된다. 하지만 insertAdjacentHTML은 기존의 값을 건드리지 않고, 새롭게 내가 입력하고 싶은 값을 어떤 위치에 놓을지를 설정할 수 있다는 차이가 있다.
position에는 4가지의 옵션이 있는데, 어떤 값을 넣느냐에 따라 html 요소 위치를 설정 할 수 있다.
그럼, C라는 텍스트가 있는 span 태그를 넣어서 기준점을 정해보자.
<span id="el">C</span>const el = document.querySelector("#el")
el.insertAdjacentHTML('beforebegin', '<span>A-</span>');
// 타켓 요소 전(형제레벨)에 생성- 시작 태그의 앞(형제 레벨로)
el.insertAdjacentHTML('afterbegin', '<span>B-</span>');
// 타켓 요소 다음(자식요소)에 생성 - 시작 태그의 뒤(자식 요소로)
el.insertAdjacentHTML('beforeend','<span>-D</span>');
// 타켓 요소 '끝나는 태그' 바로 직전(자식요소로)에 요소를 생성 - '종료 태그' 앞(자식 요소로)
el.insertAdjacentHTML('afterend','<span>-E</span>');
// 타켓 요소의 '끝나는 태그' 바로 다음(형제레벨)에 요소를 생성 - '종료 태그' 뒤(형제 레벨로)위의 코드와 같이 작성하면 브라우저 화면에 A - B - C - D - E 순으로 결과가 나오는 것을 확인 할 수 있다.
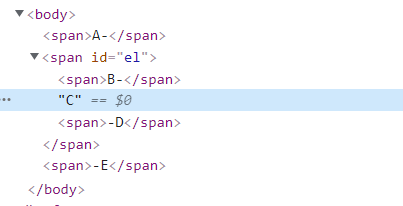
또한, 개발자 도구를 열어서 확인해보면 C 기준으로 정확한 위치를 확인할 수 있다.

insertAdjacentHTML와 innerHTML 차이점 정리
innerHTML은 기존 요소를 파싱하기 때문에 비싼DOM작업을 필요로 한다.- 따라서 기존 요소를 파싱하지 않는
insertAdjacentHTML을 사용하면 작업을 빠르게 완료할 수 있다. - 파싱 작업을 아예 배제하고,
createElement와insertAdjacentElement를 사용하면 더 빠르게 완료할 수 있다. innerText대신textContent를 쓰면 더 빠르게 완료할 수 있다.
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.
사이트를 방문해 주셔서 감사합니다
만일 도움이 되셨으면 공감과 구독 버튼 클릭 부탁드립니다.
추가적인 질문사항이나 이해가 안되는 점이 있으면 댓글로 적어주세요.
© Copyright 2023 Light







 GitHub
GitHub
 Light Dev
Light Dev
 Email
Email









