Welcome to Visit!!
Let's get it
웹 개발자로의 새로운 여정을 시작해 보겠습니다.
여러분들의 방문을
진심으로 환영합니다
웹 개발자로서, 다양한 개발 지식을 다루는
블로그를 만들어보겠습니다. 😃
참고하는 웹사이트 목록 💻
필자가 자주 참고하는 웹사이트를 둘러보세요.
CSS 스타일링 🎨
웹 개발을 할 때 사용하는 CSS 사용방법을 확인해보세요.


목차 CSS는 HTML 태그를 꾸미거나 효과를 넣어 주는 등, 디자인 요소를 추가할 때 사용하는 전처리 과정을 의미한다. 프로젝트의 규모가 커지고 반응형 웹을 구현할 때 CSS는 가독성이 떨어지고 유지보수가 어렵다는 단점이 있다. 하지만 SCSS는 CSS와 달리 코드의 재활용성을 높이고, 가독성을 올려 주기 때문에 유용하다. 특히 변수를 활용하여 코드를 작성할 수 있도록 지원하기 때문에 코드의 가독성을 높여주고 반응형 웹 작성을 더 수월하게 만들 수 있다. 그럼 SCSS를 이용하여 반응형 웹을 개발하는 방법을 알아보자. SCSS를 이용한 반응형 웹 개발. SCSS에서 반응형 사이즈 사용법. 우선 SCSS에서 변수를 설정하고 @mixin을 사용하여 밑과 같이 작성한다. SCSS $pc2000: 2000px..



목차 바로 전 포스팅에서 텍스트에 그라데이션을 적용하는 법에 대해 알아보았다. 그렇다면 이번에는 border에 그라데이션을 적용하는 법에 대해서 포스팅해보겠다. 예제 파일 작성하기 1. Index.html 수정 index.html의 body 부분 안에 밑의 코드를 작성한다. HTML 2. Style.css 작성. 우선 HTML에 CSS를 다음과 같이 추가하여 박스들을 정 중앙에 위치시킨다. CSS html { display: flex; align-items: center; justify-content: center; height: 100vh; } 이후 .box1 부분에 다음과 같이 CSS를 작성한다. CSS .box1 { width: 200px; height: 200px; border: 5px solid..



목차 웹 개발을 하다보면, 디자인적인 측면에서 말줄임(...)을 사용해야 하는 경우가 많다. 왜냐하면 이렇게 말줄임표를 사용해야 디자인이 더 깔끔해 보이기 때문이다. 말줄임 CSS 문법은 다음과 같다. CSS overflow: hidden; : 박스에서 넘쳐난 텍스트 숨기기 white-space: nowrap; : 줄바꿈이 없어짐 text-overflow: ellipsis; : ... 말줄임 효과 -webkit-line-clamp : '글자'; : '글자'의 최대 라인수를 결정 -webkit-box-orient: vertical; : 영역 박스의 내의 정렬을 수직으로 만든다. word-break: break-all; : 어절이 유지되지 않고 끊어져서 줄바꿈 됨 1. 한줄만 나타내기 결과) Lorem, i..



목차 웹 개발을 하다보면 가끔식 사용하는 텍스트에 그라데이션 효과를 넣는 것이 헷갈릴 때가 있어서 지금 작성해보고자 한다. 우선 텍스트에 적용되는 그라디언트 속성을 다음과 같다. CSS # 이 속성은 그라데이션을 넣어주는 속성이다. background: linear-gradient(방향, #색상 코드, #색상 코드, #색상 코드,... , #색상 코드); # 이 속성은 요소의 배경이 어디까지 색을 채울지 정하는 속성이다. -webkit-background-clip: text; # 텍스트 문자의 채우기 색을 지정하는 속성으로, 이 속성이 지정되지 않는다면 color의 색상을 따라간다. -webkit-text-fill-color: transparent; 그럼, 이 내용을 바탕으로 텍스트에 그라데이션을 적용하..

Guest Book
블로그를 방문해주셔서 감사드립니다.
자유롭게 댓글 달아주세요 ~
Tag Page
원하시는 태그를 클릭해보세요.
Light Dev
Light Dev에서 공부한 내용을 정리합니다.
[WebSite] 🧩 Tistory(티스토리) 코드블럭 사용법. 본문
목차

Syntax Highlight를 이용한 코드블럭 사용법
코드블럭은 블로그 글을 작성할 때 프로그래밍 소스코드를 삽입하거나 특정 내용을 강조하고 싶을 때 자주 사용된다. 티스토리에서 제공하는 코드블럭을 사용하기 위해서는 새로운 에디터와 Syntax Highlight 플러그인 적용이 필요하다.
새 에디터 적용하기
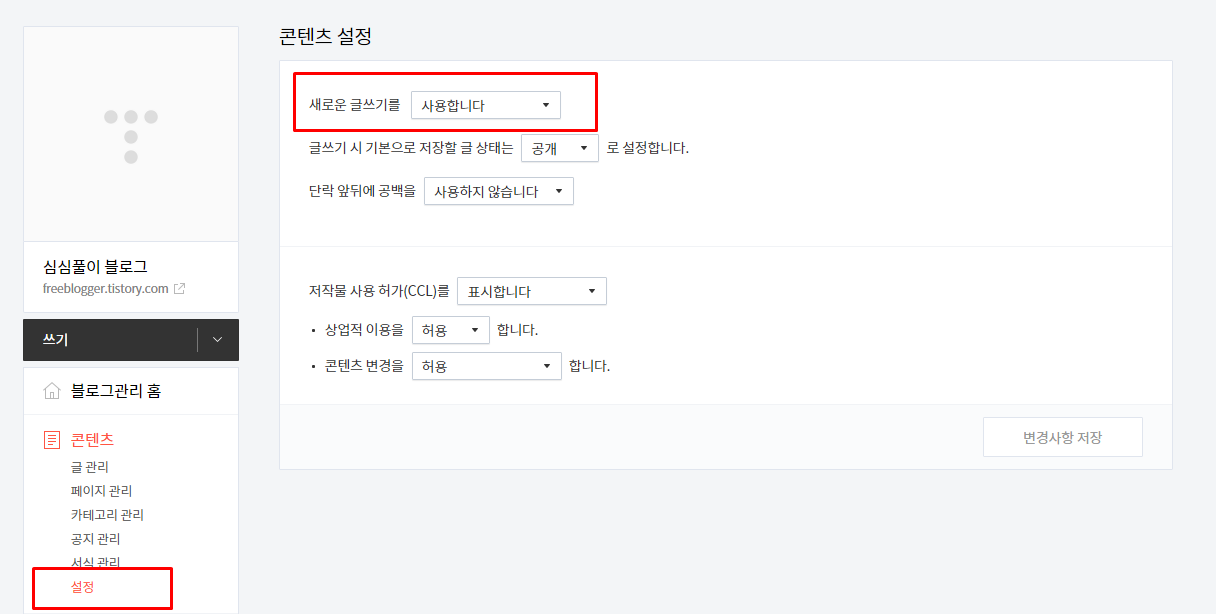
예전 에디터를 사용 중이시라면 설명에 따라서 새로운 에디터로 변경해야 한다. 새로운 에디터 사용은 관리자 메뉴의 콘텐츠 설정에서 변경할 수 있다. 우선 새로운 글쓰기를 [사용합니다]를 선택 후 변경사항 저장을 누르면 된다.

Syntax Highlight 플러그인 적용하기
그 다음, 티스토리 플러그인 Syntax Highlight를 적용하면 된다. 플러그인은 관리자 메뉴의 하단에 있는 플러그인 탭에서 설정할 수 있다. 플러그인 탭을 클릭하면 티스토리에서 제공하는 다양한 플러그인을 확인할 수 있다.

플러그인을 선택한 후, 전체 플러그인 수가 많기 때문에 검색 기능을 사용해서 Syntax Highlight 플러그인을 찾으면 된다. 이후 플러그인 리스트에서 Highlight를 검색 하여 검색 결과에 나타난 Syntax Highligh(코드 문법 강조)를 클릭한다.
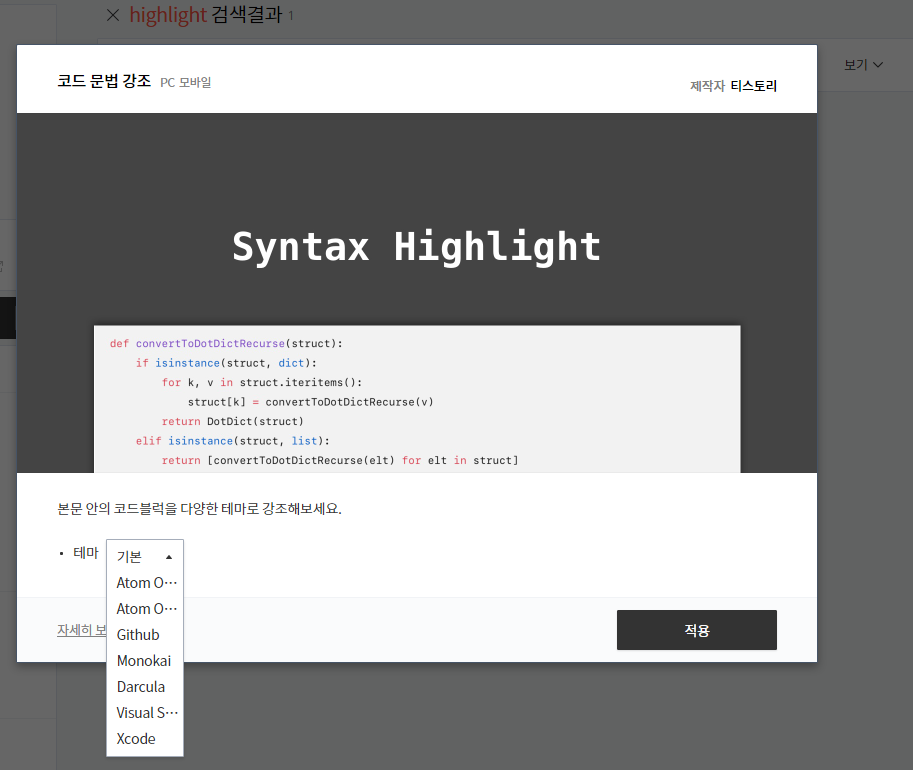
그 다음 아래에 표시되는 테마 중 원하는 테마를 선택 후 적용을 눌러주세요. 저는 Atom One Dark 테마를 사용하고 있습니다.
- 기본
- Atom One Dark
- Atom One Light
- Github
- Monokai
- Darcula
- Visual Studio
- Xcode

코드블럭 삽입하기
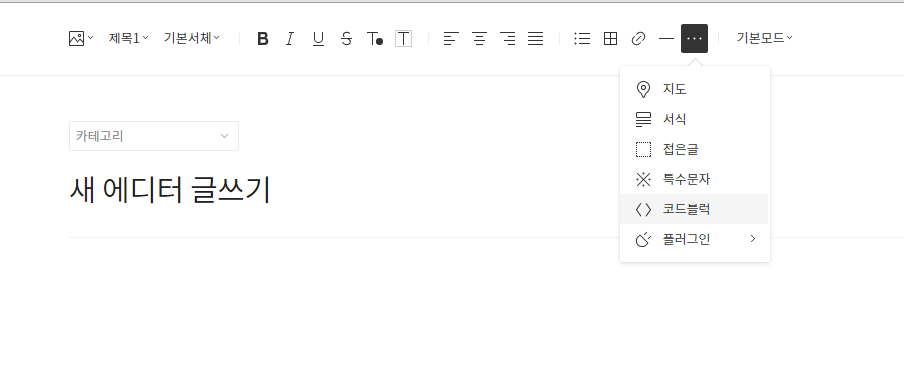
적용한 Syntax Highlight를 확인하기 위해서는 우선 새로 글을 작성해야 한다. 티스토리 글쓰기를 시작하면 새로운 에디터가 적용된 모습을 확인할 수 있다. 코드블럭을 사용하기 위해서는 우측 상단에 있는 더보기 메뉴를 누른 다음 코드블럭을 클릭하면 된다.

새로운 에디터 글쓰기에서 코드블럭을 선택하면 소스코드를 삽입할 수 있는 창이 뜬다. 삽입하는 코드의 언어를 선택한 후 소스코드를 입력하시면 된다. 현재 Syntax Highlight에서 삽입 가능한 프로그래밍 언어의 종류는 아래와 같이 12가지가 있다.
- HTML
- CSS
- Javscript
- Python
- Java
- C++
- Kotlin
- Swift
- PHP
- Go
- C#
- SQL
그럼 소스코드 입력을 완료하신 후 아래의 확인 버튼을 눌러주세요.

코드블럭 삽입창에서 입력한 소스코드에 하이라이트가 적용된 모습을 확인할 수 있다. 이전에 코드블럭을 사용하지 않은 상태에서 일반 글쓰기를 했을 때와 비교해보면 좀 더 세련된 것을 확인할 수 있다.

코드블럭 삽입한 후, 코드블럭을 이용하여 실제 소스코드를 삽입한 모습으로. 글쓰기 화면에서 보여지는 모습과는 차이가 있는 것을 확인할 수 있다.
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.
사이트를 방문해 주셔서 감사합니다
만일 도움이 되셨으면 공감과 구독 버튼 클릭 부탁드립니다.
추가적인 질문사항이나 이해가 안되는 점이 있으면 댓글로 적어주세요.
© Copyright 2023 Light






 GitHub
GitHub
 Light Dev
Light Dev
 Email
Email









