Welcome to Visit!!
Let's get it
웹 개발자로의 새로운 여정을 시작해 보겠습니다.
여러분들의 방문을
진심으로 환영합니다
웹 개발자로서, 다양한 개발 지식을 다루는
블로그를 만들어보겠습니다. 😃
참고하는 웹사이트 목록 💻
필자가 자주 참고하는 웹사이트를 둘러보세요.
CSS 스타일링 🎨
웹 개발을 할 때 사용하는 CSS 사용방법을 확인해보세요.


목차 CSS는 HTML 태그를 꾸미거나 효과를 넣어 주는 등, 디자인 요소를 추가할 때 사용하는 전처리 과정을 의미한다. 프로젝트의 규모가 커지고 반응형 웹을 구현할 때 CSS는 가독성이 떨어지고 유지보수가 어렵다는 단점이 있다. 하지만 SCSS는 CSS와 달리 코드의 재활용성을 높이고, 가독성을 올려 주기 때문에 유용하다. 특히 변수를 활용하여 코드를 작성할 수 있도록 지원하기 때문에 코드의 가독성을 높여주고 반응형 웹 작성을 더 수월하게 만들 수 있다. 그럼 SCSS를 이용하여 반응형 웹을 개발하는 방법을 알아보자. SCSS를 이용한 반응형 웹 개발. SCSS에서 반응형 사이즈 사용법. 우선 SCSS에서 변수를 설정하고 @mixin을 사용하여 밑과 같이 작성한다. SCSS $pc2000: 2000px..



목차 바로 전 포스팅에서 텍스트에 그라데이션을 적용하는 법에 대해 알아보았다. 그렇다면 이번에는 border에 그라데이션을 적용하는 법에 대해서 포스팅해보겠다. 예제 파일 작성하기 1. Index.html 수정 index.html의 body 부분 안에 밑의 코드를 작성한다. HTML 2. Style.css 작성. 우선 HTML에 CSS를 다음과 같이 추가하여 박스들을 정 중앙에 위치시킨다. CSS html { display: flex; align-items: center; justify-content: center; height: 100vh; } 이후 .box1 부분에 다음과 같이 CSS를 작성한다. CSS .box1 { width: 200px; height: 200px; border: 5px solid..



목차 웹 개발을 하다보면, 디자인적인 측면에서 말줄임(...)을 사용해야 하는 경우가 많다. 왜냐하면 이렇게 말줄임표를 사용해야 디자인이 더 깔끔해 보이기 때문이다. 말줄임 CSS 문법은 다음과 같다. CSS overflow: hidden; : 박스에서 넘쳐난 텍스트 숨기기 white-space: nowrap; : 줄바꿈이 없어짐 text-overflow: ellipsis; : ... 말줄임 효과 -webkit-line-clamp : '글자'; : '글자'의 최대 라인수를 결정 -webkit-box-orient: vertical; : 영역 박스의 내의 정렬을 수직으로 만든다. word-break: break-all; : 어절이 유지되지 않고 끊어져서 줄바꿈 됨 1. 한줄만 나타내기 결과) Lorem, i..



목차 웹 개발을 하다보면 가끔식 사용하는 텍스트에 그라데이션 효과를 넣는 것이 헷갈릴 때가 있어서 지금 작성해보고자 한다. 우선 텍스트에 적용되는 그라디언트 속성을 다음과 같다. CSS # 이 속성은 그라데이션을 넣어주는 속성이다. background: linear-gradient(방향, #색상 코드, #색상 코드, #색상 코드,... , #색상 코드); # 이 속성은 요소의 배경이 어디까지 색을 채울지 정하는 속성이다. -webkit-background-clip: text; # 텍스트 문자의 채우기 색을 지정하는 속성으로, 이 속성이 지정되지 않는다면 color의 색상을 따라간다. -webkit-text-fill-color: transparent; 그럼, 이 내용을 바탕으로 텍스트에 그라데이션을 적용하..

Guest Book
블로그를 방문해주셔서 감사드립니다.
자유롭게 댓글 달아주세요 ~
Tag Page
원하시는 태그를 클릭해보세요.
Light Dev
Light Dev에서 공부한 내용을 정리합니다.
[VSCode] 📀 자동 저장 설정하기. 본문
목차

VSCode로 코드를 작성할 때 계속 저장하면서 작업을 해야하는 경우가 있다. 왜냐하면 작업 도중 VSCode가 오류를 일으키거나 입력이 잘못되어 작업하던 자료가 없어지는 상황이 일어나기 때문이다. 이 문제를 해결하려면 VSCode에 있는 자동저장 기능을 켜 놓으면 문제를 해결할 수 있다.
파일 자동 저장 설정하기
VSCode 설정하기
우선 VSCode 설정파일에서 자동저장을 변경해야 하는데 설정에 들어가는 3가지 방법이 있다.
- 맨 위 상단에
파일에서기본설정클릭 후설정메뉴를 클릭하는 법. - 화면 왼쪽 하단의
톱니바퀴 모양을 클릭하는 법 - 단축키
CTRL+,를 클릭하는 법이 있다.
Auto Save 설정하기
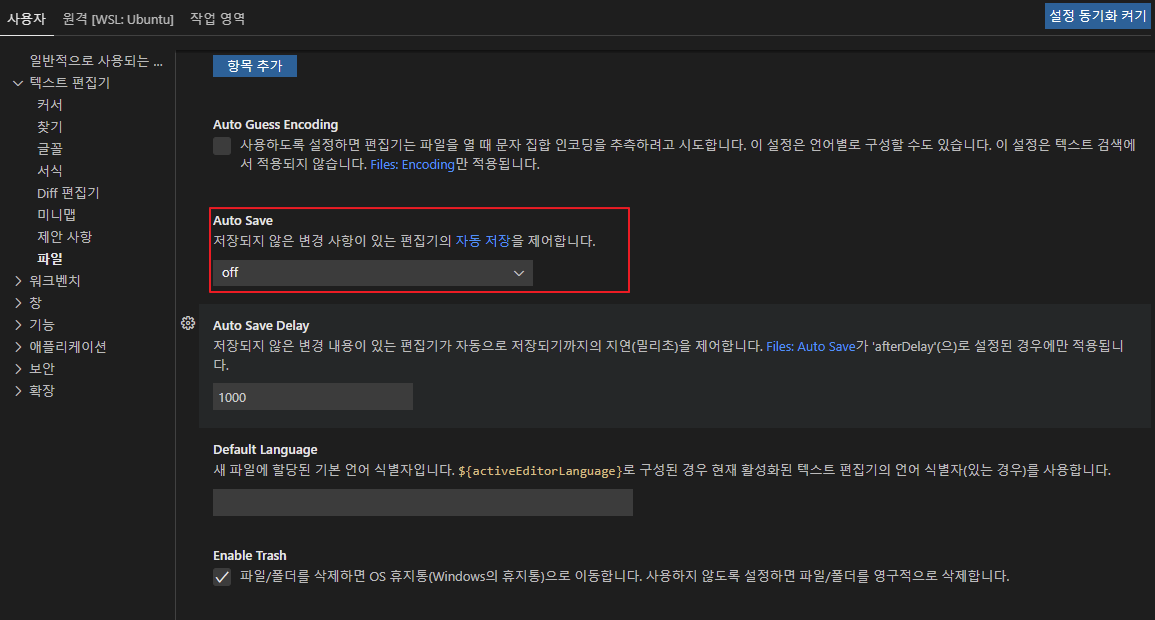
설정에 들어갔다면 사용자 - 텍스트 편집기 - 파일로 들어간다다. 이후 Auto Save 란에서 자동저장 설정을 할 수 있다.

Auto Save에는 총 4가지의 설정값이 있다.
off: 자동저장 안 하기after delay:Auto Save Delay에서 설정한 시간이 지난 경우 자동저장하기onFocusChange: 에디터 밖으로 포커스를 이동하면 자동 저장하기onWindowChange:VSCode에디터 밖으로 포커스를 이동하면 자동저장하기
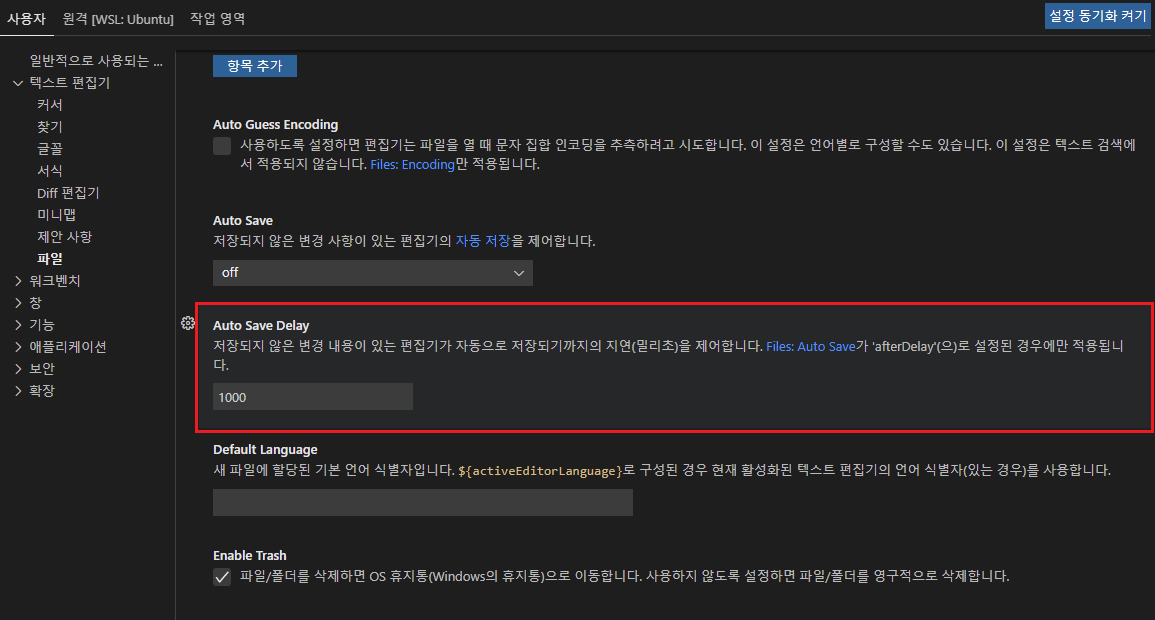
Auto Save Delay 설정하기

Auto Save Delay는 Auto Save가 after delay인 경우에 자동저장 설정이 적용 되며, 자동 저장되기까지의 시간을 설정해놓으면 그 시간이 지난 후에 자동 저장이 된다. 기본값은 1000ms로 되어 있으며, 이 설정을 유지하면 1초가 지났음에도 파일에 변경이 없다면 자동으로 저장된다.
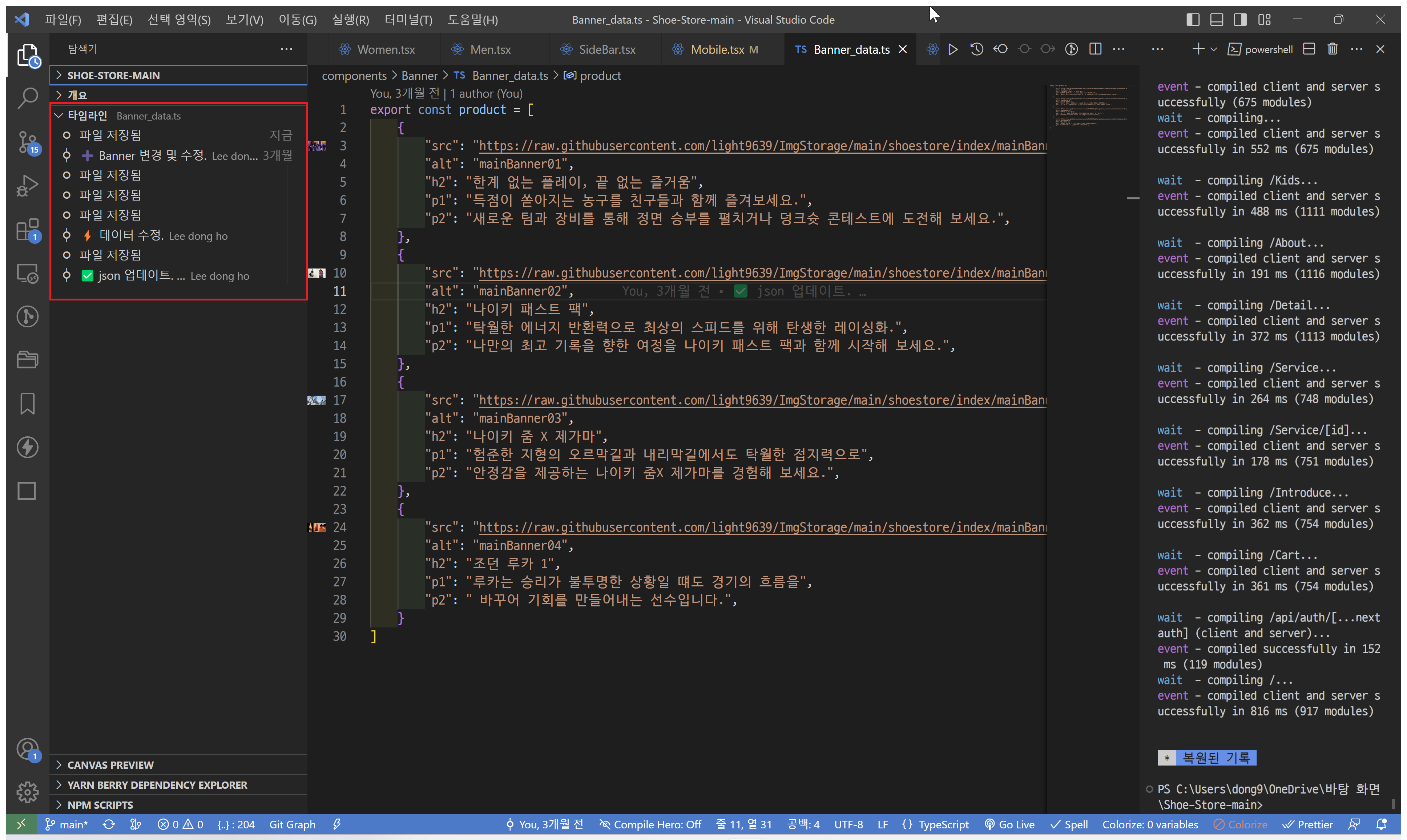
자동 저장 확인
자동 저장이 잘 되고 있는지 확인하려면, 왼쪽 탐색기의 하단 내용 중 타임라인을 확인하면 된다.

자동저장 설정을 완료했다면 위의 그림과 같이 자동 저장이 잘 되고 있는 것을 확인할 수 있다.
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.
사이트를 방문해 주셔서 감사합니다
만일 도움이 되셨으면 공감과 구독 버튼 클릭 부탁드립니다.
추가적인 질문사항이나 이해가 안되는 점이 있으면 댓글로 적어주세요.
© Copyright 2023 Light






 GitHub
GitHub
 Light Dev
Light Dev
 Email
Email






